Como optimizar del sitio web y el caché del navegador
En este artículo veremos cómo activar el módulo de Apache mod_expires y cómo configurar los tiempos de validez de cada tipo de archivo, de modo que el navegador pueda cachear correctamente el contenido del sitio web, en cuanto a assets se refiere. Esta caché tiene mucho sentido, porque el navegador no necesita descargar todo el tiempo lo que es Javascript, CSS, imágenes y otros archivos externos de una página, dado que generalmente se trata de contenido que no va a cambiar tan rápido.
Activar mod_expires de Apache
El primer paso para configurar esta optimización del cacheado de archivos se basa en activar el módulo de Apache que se encarga de hacer esta tarea. Se trata del módulo «expires» y generalmente está instalado ya de antemano.
Podemos activarlo con el siguiente comando:
a2enmod expiresConfigurar el módulo expires de Apache
La configuración de este módulo se puede realizar vía varios archivos de configuración de los que maneja Apache: a nivel de servidor, de virtual host, o incluso por medio del correspondiente archivo .htaccess.Nota: Escojamos el método que escojamos, al final la configuración cambia poco, pero nuestra sugerencia sería hacerlo a nivel de servidor o a nivel de virtual host, ya que las configuraciones mediante el .htaccess a veces aportan menor rendimiento. Aunque ya dependiendo del tipo de servidor que tengamos y nuestros permisos para cambiar cosas, puede que tengamos disponibles solo unos mecanismos en particular.
A nivel de servidor completo, esta configuración se puede realizar mediante el archivo «expires.conf», que encontramos en el directorio de módulos de Apache2.En la carpeta /etc/apache2/mods-available encontramos el archivo expires.conf, por lo que desde la consola de nuestro servidor podremos ejecutar el comando para editar ese archivo:
nano /etc/apache2/mods-available/expires.confNota: también podemos hacerlo mediante el comando vim /etc/apache2/mods-available/expires.conf La diferencia de estos comandos es simplemente el editor de terminal que se va a abrir. Nano es un editor que generalmente resulta más sencillo de usar que Vim.
Ya dentro de nuestro archivo podemos definir la configuración deseada, que podría ser algo parecido a esto:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpg "access plus 30 days"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/gif "access plus 30 days"
ExpiresByType image/jpeg "access plus 30 days"
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/svg+xml "access plus 30 days"
ExpiresByType image/x-icon "access plus 60 days"
ExpiresByType application/pdf "access plus 2 days"
ExpiresByType text/javascript "access plus 12 hours"
ExpiresByType application/x-javascript "access plus 12 hours"
ExpiresByType application/javascript "access plus 12 hours"
</IfModule>Como puedes ver, se indica uno a uno todos los tipos mime de los archivos que puedes tener como assets en tu servidor. Quizás no estén todos en este listado, pero puedes agregar perfectamente los que te haga falta. Cada línea indica:
- El tipo mime (algo como
"image/jpg") - Access es el momento de la operación que haces sobre el archivo.
- Al momento de acceso le podemos agregar un número de horas, días, semanas… o incluso años. Es decir, indicamos un número entero, seguido de su unidad, que puede ser years, months, weeks, days, hours, minutes y seconds. Por ejemplo «12 hours».
Una vez realizada la configuración, podemos reiniciar Apache, con el comando correspondiente.
/etc/init.d/apache2 restartNota: A veces el comando de reinicio de Apache puede cambiar dependiendo del servidor. Para otras alternativas de comandos de reinicio puedes consultar la guía básica de comandos a realizar por SSH.
Cómo comprobar la configuración de cacheado de archivos
Una vez realizados los cambios deberías apreciar como se permite el cacheado de archivos por parte del navegador. Esta parte la realiza el navegador por su cuenta y solamente podremos comprobar si las cosas están ocurriendo tal y como las hemos configurado en nuestro servidor.
Consultando las herramientas de desarrollo
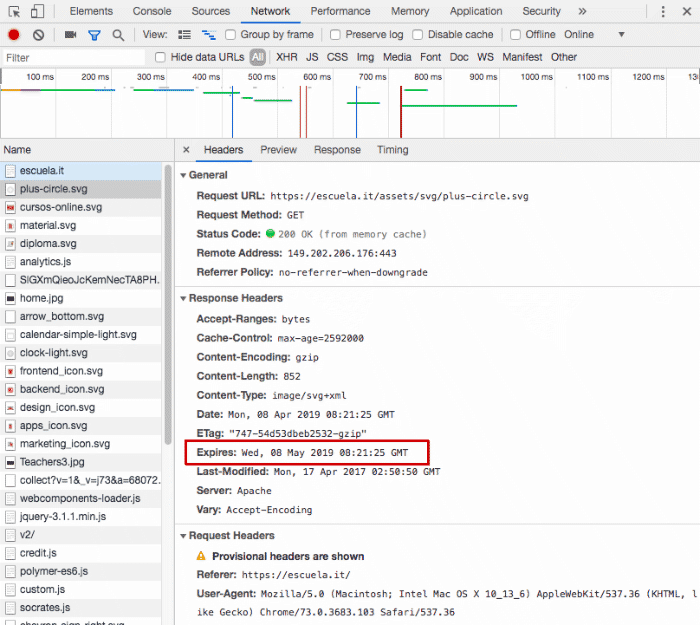
Hay varias maneras de realizar esta comprobación. La primera y más sencilla, aunque algo más laboriosa, es usar las propias herramientas de desarrolladores del navegador. Una vez abiertas las herramientas de desarrollo, en la pestaña «Network», podemos encontrar la lista de archivos descargados al acceder a una página de nuestro sitio.
Si pulsas sobre cada archivo verás que se abre una información en la derecha, que a su vez tiene otras pestañas. La pestaña «Headers» te muestra las cabeceras del protocolo HTTP, tanto del «request» como del «response». La parte que nos interesa está en la zona de «Response headers». Allí tenemos que localizar la información «Expires» y comprobar si la fecha indicada está tal como nosotros habíamos configurado.

A través de una herramienta de optimización de sitios web
La mayoría de las herramientas que nos permiten evaluar la optimización de un sitio web revisan esta configuración de cacheo de archivos, ya que es una de las mejoras más importantes que podemos hacer sobre sitios web.
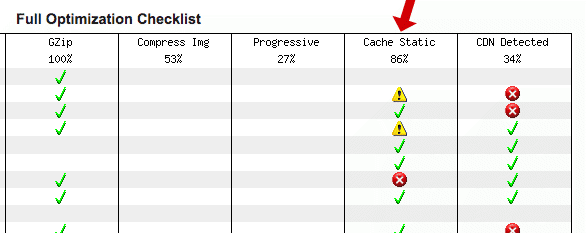
Por ejemplo, en la herramienta de optimización «WebPagetest», haciendo un análisis de la URL de tu sitio web que desees comprobar, encontrarás información sobre cómo mejorar tu sitio web. En el informe «Performance Review» encontramos la lista de archivos de la página, junto con una columna llamada «Cache Static», en la que podemos encontrar el estado de nuestra caché de navegador.

Obviamente, algunos de los archivos no se pueden cachear, porque quizás los estamos cargando como recursos externos desde otros servidores (por ejemplo el script de Analytics). El informe nos mostrará posibles errores en rojo y warnings en amarillo (cuando opine que el caché configurado es demasiado corto para lo habitual en este tipo de archivos).